Hey guys,this time i came up with concept of Hacking.I have been into Ethical Hacking since a long time and i love it(FYI : i dont do illegal hacking).And this tutorial is for educational purposes only,to bring awareness,and not intended to encourage hacking.
OK ,Before going deep into the experiment ,first i will tell you what actually phishing is.
What is Phishing?
Phishing is one of the ways of Hacking. Phishing is the act of attempting to acquire information such as usernames, passwords, and credit card details from the users through a Fake Webpage(Facebook,gmail,bank etc).
Earlier Hackers used to send links of fake pages which are hosted in their web servers accounts.When users click that link,fake page opens ,it looks exaclty like the Orginal Login Pages, When they enter the login credentials in that fake page,hackers used to get those details.
But due to some awareness about hacking in the recent days,people are suspecting the links which are not familiar.So phishing became very difficult for hackers.
So came up with the latest technique of Phishing also know as TAB NABBING(coined by Aza Raskin).
What is TAB NABBING?
To describe it,i will take example of GMAIL Login Page.
-A user navigates to your normal looking site.
-You detect when the page has lost its focus and hasn’t been interacted with for a while.
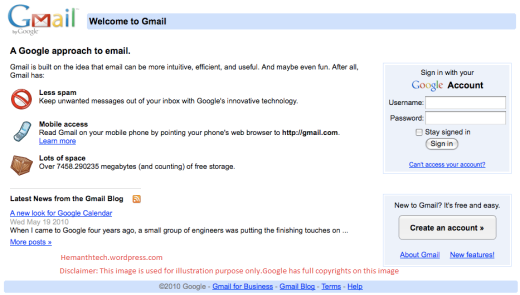
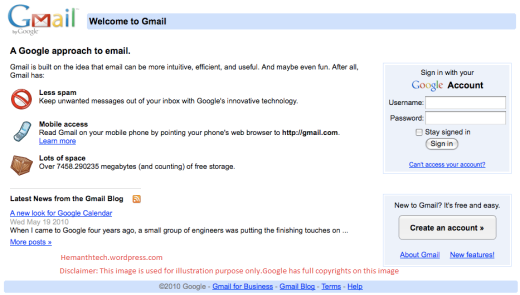
-Replace the favicon with the Gmail favicon, the title with “Gmail: Email from Google”, and the page with a Gmail login look-a-like.
This can all be done with just a little bit of Javascript that takes place instantly.
As the user scans their many open tabs, the favicon and title act as a strong visual cue—memory is malleable and moldable and the user will most likely simply think they left a Gmail tab open.
When they click back to the fake Gmail tab, they’ll see the standard Gmail login page, assume they’ve been logged out, and provide their credentials to log in.
After the user has entered their login information and you’ve sent it back to your server, you redirect them to Gmail.
Because they were never logged out in the first place, it will appear as if the login was successful.
So the Fake Page looks like this .

For Experimenting I am providing the Code for this .All you have to do is ,copy the code in nodepad,save it with some name like Demo.html,open the page in a browser(best is google chrome),then click new tab, wait for 5 or more seconds,come back to the same page,
Magic.!!!!!
it will be loaded with GMAIL Page(Actually an image)
Code:
Continue reading